我想要把地科教室的一些礦物和化石標本建立起像下面這樣的360度影像,可以自由旋轉。試了一陣子之後終於在今天完成了,希望把經驗分享給有同樣需要的朋友們。
過去我收藏了很多大大小小的礦物和化石標本,有些標本其實不只一面很漂亮,但是受限於展示方法的限制,沒辦法完整呈現,所以一直很想像上面這樣做出一個可以旋轉的影像,放在網頁上讓大家「把玩」。
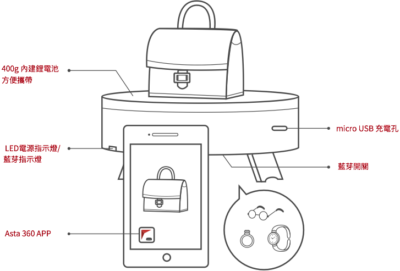
目前我是買了Asta 360這個藍芽控制的旋轉盤,他的構造跟功能大致就像下面那張圖片所描述的,他提供手機APP(Android和IOS都有),由手機藍芽連線旋轉台,只要把想拍的物體放在旋轉台上,可以說一個按鍵就能生成上面這樣的360度自由旋轉影像。但是,全天下最神奇的就是這個但是,當我今天第一次使用之後,我真是快吐血了!
首先,搭配用的手機APP非常陽春,基本上只能控制旋轉盤每旋轉一個角度,手機自動拍一張照片。拍照功能則是最陽春最陽春的傻瓜相機程度,只能自動對焦,而且還不見得對得準。
拍完之後程式立刻就可以建立360度的影像,也可以自由旋轉,但是無法輸出!唯一的功能是只能上傳到他們提供的網路空間。
他們的網路空間有互動功能,可以讓影像在網頁上自由360旋轉,但是這個互動功能的影像無法輸出到自己的網站,只能用嵌入的方式連結到他們的網站。唯一可以輸出的檔案格式是動畫GIF,就影像會自己一直旋轉無法自己控制。
除此之外,他的網頁空間只提供五個影像擺放(目前只要買旋轉台送100個空間,我買當時沒有),超過要另外收費,而且沒辦法把檔案下載回來放自己網站。
除此之外,他的網頁空間會自動降低照片的解析度,要高解析度要另外收費。
由此看來,好像我買了一台相機,但只能在他的網站上才能看見或分享我拍的照片,而且要多分享幾張或是分享高一點的解析度都要另外付錢,這未免也太坑人了!!
於是我首先用檔案管理員找到手機裡存下來他的APP所拍的照片檔案,下載下來之後,在網路上找到webrotate360這個軟體(http://www.webrotate360.com/),他直接可以把這些照片輸出成網頁的格式或是動畫GIF,而且是原始解析度。試用版本會在圖片右上角加浮水印,但是不影響呈現的結果,真是老天有眼。
webrotate360輸出的檔案有一個網頁檔和兩個資料夾,這些檔案必須全部上傳到網頁空間去。假設上傳到網頁空間之後的網址是http://ooooooooo.com/NewProject.html,然後想要插入在部落格的文章中,可以使用以下的語法:
1 | <iframe width='640' height='640' src='http://ooooooooo.com/NewProject.html' frameborder='0' allowfullscreen></iframe> |
唯一要注意的是,如果直接把Asta 360拍的照片輸入,左右轉的方向會相反,必須把原本影像檔的檔名順序顛倒(原本的檔名是數字),左右旋轉方向才會正確。
還有就是他輸出的網頁檔案,在自己電腦上用Chrome好像看不到,改了安全設定還是不行的樣子,用IE就可以,或是上傳到網頁空間chrome就可以正常顯示。
下一步我要用兩隻手機,其中一隻用Asta 360的APP控制旋轉盤旋轉,另外一隻拍照,找個可以自動連續拍照的APP來用,這樣就可以不用他那個陽春的爛相機。
早先我曾經買一個很便宜幾百塊的旋轉台,搭配Fyuse 3D相片這個手機APP,可是拍出來的東西都怪怪的,無法正常旋轉,而且程式執行時常常會說我太近或是太遠,很難搞。不過這個APP好像可以在觀光景點拍人像或雕像什麼的,只要自己拿著相機繞著目標拍一圈就可以,但我還沒試過他的輸出功能,以後有機會再試試。