在加菲貓漫畫閱讀程式的APP裡,需要一個書籤的功能,可以記錄讀者看到哪裡,下次繼續從這裡看起。建立這個功能的觀念是:當使用者按下書籤的功能時,網頁會把目前的網址寫進書籤記錄檔。然後索引頁的畫面會檢查這個書籤記錄檔,如果檔案裡面有記錄下網址,就在索引頁出現「上次看到的地方」的連結。
標籤彙整: phonegap
Android APP 在第一次啟用程式時跳出說明
程式改版之後,可能會有一些新訊息需要傳達給使用者,可以用以下的語法:
var firstrun = window.localStorage.getItem("runned");
if ( firstrun == null ) {
window.localStorage.setItem("runned", "1");
alert("first run","", "Updater", "Done");
}
else {
alert("already launched","", "Updater", "Done");
}
上述語法會在第一次執行程式的時候跳出「first run」的訊息,第二次以後跳出「already run」的訊息。第二次以後執行程式如果不需要有動作,可以把最後三行刪除。
但是程式改版更新後,系統無法辨識這是新版本的第一次執行,所以我會在每次改版的時候,在runned前面加上版本數字,以判斷這個版本是否為第一次執行。
訊息中可以加\n換行。
經過測試之後發現,跳出的Alert視窗如果沒有按掉,系統會出現time out的錯誤,所以我改用把訊息塞入網頁的作法(詳情請參閱「innerHTML搭配jquery mobile的list view」一文)。
參考資訊來源:https://groups.google.com/forum/#!topic/phonegap/J-y6zX_q5v8
Android APP 推播訊息的應用
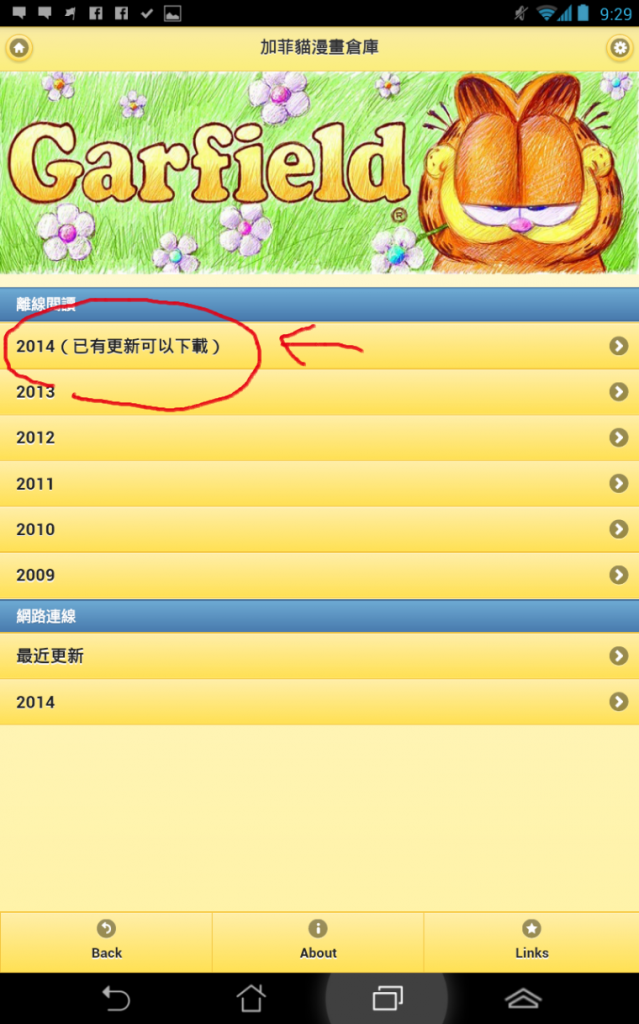
在加菲貓漫畫應用程式APP裡,推播訊息常被用作新漫畫更新通知之用,所以我打算在推播訊息裡附加一則額外的訊息,讓應用程式擷取這個額外的訊息之後,可以反應在主畫面上,讓讀者獲得「可以去下載更新檔案」的通知。
在phonegap環境下,檢查檔案是否已經存在
加菲貓應用程式APP的功能之一,是可以下載離線檔案。但是在下載之前,希望能檢查行動裝置裡面是否已經有下載過同樣檔案,並做出不同的顯示。
利用phonegap及外掛程式,在加菲貓漫畫的android app加入檔案管理功能
在phonegap中新增一個錯誤導向的頁面網址errorUrl
phonegap可以將網頁封裝成應用程式APP,如果網頁的連結內容有誤,想要將錯誤的連結導向特定頁面的話,就可以用errorUrl這個設定。
使用範例(phonegap版本2.3.0):
在res->xml->config.xml中加入一行
<preference name="errorUrl" value="file:///android_asset/www/error.html" />
上面的範例會將錯誤頁面導引到assets/www/目錄下(也就是你的phonegap起始網頁index.html所在處)的error.html檔案。
注意:
1.導引值要以file:///的格式來寫,例如sdcard就是file:///sdcard/
2.file後面的斜線有三條
3.官方說明:http://docs.phonegap.com/en/2.4.0/guide_project-settings_android_index.md.html
4.原來splashscreen也可以在這裡設定,下次來試試看。
用PhoneGap把網頁做成應用程式 HTML to APP
為了把加菲貓漫畫的網頁離線版本做成手機應用程式,採用PhoneGap的工具來完成!
成果作品:
加菲貓漫畫倉庫APP(漫畫離線閱讀):說明及下載頁面、手機直接連結到Google Play下載頁面。
這是一個真正免費,而且不會有惱人廣告的作法喔!!
閱讀全文