在寫加菲貓漫畫離線閱讀android app的時候,遇到一個檔案容量的問題。於是希望在應用程式裡面加入:下載檔案、解壓縮檔案、和刪除檔案的功能。經過長時間的搜尋,終於找到利用phonegap的解壓縮api來解壓縮檔案、利用內建的file api來下載檔案、利用一段java script來刪除檔案,完成了我的需求。
phonegap是一個可以把網頁改寫成應用程式的套件,所以我把它拿來寫加菲貓漫畫離線閱讀的android app。但是加菲貓漫畫的檔案一年份大約20~25MB,所以一開始我用線上的phonegap build功能時就遇到了15MB的限制。後來改用eclipse+android sdk的桌上環境配合phonegap,花了好多時間終於搞定,沒想到google apk居然有50MB的限制!!雖然google目前開放兩個擴充檔可以增加到4G的容量,但是我找不到看得懂的教學,只好放棄這個方法。
由於加菲貓漫畫的檔案大小,如果把10年份一次放進軟體裡,檔案就會有200多MB,這樣程式未免也太大。於是我打從一開始就想要把應用程式加入”下載檔案”跟”刪除檔案”的功能,讓使用者可以自己決定要在手機裡放多少檔案帶著走隨身看,看完了還可以刪除。由於一年份的檔案至少有300多個,所以我需要先把檔案打包,那就還需要一個解壓縮檔案的功能。只是我試過很多網路上的方法都不成功,第一個試成功的是從網路下載檔案的功能。
一、檔案下載儲存功能
1.在html檔的head標籤之間
<script type="text/javascript" src="cordova-2.3.0.js"></script>
<script type="text/javascript" src="xui-2.3.2.min.js"></script>
<script type="text/javascript">
var downloadDirectory;
document.addEventListener("deviceready", onDeviceReady, true);
function onDeviceReady() {
window.requestFileSystem(
LocalFileSystem.PERSISTENT,
0,
onFileSystemSuccess,
null
);
x$('#download_btn').on( 'click', function(e) {
download();
});
}
function onFileSystemSuccess(fileSystem) {
fileSystem.root.getDirectory('/you/dir',
{create:true},
function(dir) {
downloadDirectory = dir;
},fail);
}
function download() {
var fileURL = document.getElementById('file_url').value;
var localFileName = getFilename(fileURL);
x$('#message').html('Downloading' + localFileName);
var fileTransfer = new FileTransfer();
fileTransfer.onprogress = function(result){
var percent = result.loaded / result.total * 100;
percent = Math.round(percent);
x$('#message').html('Downloaded: ' + percent + '%');
};
fileTransfer.download(
fileURL,
downloadDirectory.fullPath + '/' + localFileName,
function(entry){
x$('#message').html('Download complete. File saved to: ' +
entry.fullPath);
},
function(error){
alert("Download error source " + JSON.stringify(error));
}
);
}
function getFilename(url) {
if (url) {
var m = url.toString().match(/.*\/(.+?)\./);
if (m && m.length > 1) {
return m[1] + '.' + url.split('.').pop();
}
}
return "";
}
function fail(error) {
$('#message').html(
'We encountered a problem: ' + error.code);
}
</script>
上面程式碼的第18行可以輸入你要儲存檔案的位置。
2014.01.06加入第29~33行,顯示下載進度。
參考作法來源:https://gist.github.com/coryjthompson/4052684
2.在body標籤之間輸入下面內容
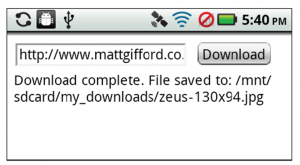
<input type="text" id="file_url" value="" /> <input type="button" id="download_btn" value="Download" /> <div id="message"></div>
5.資料來源:PhoneGap Mobile Application Development Cookbook, P.47-51
6.另外一個好用的例子,還包含直接播放mp3的功能,但是儲存檔案位置的設定我不喜歡。
網址:http://www.raymondcamden.com/index.cfm/2013/5/1/Using-the-Progress-event-in-PhoneGap-file-transfers
把以下程式碼存成download_process.js
document.addEventListener('deviceready', deviceready, false);
var buttomDom;
var statusDom;
var fileSystem;
function deviceready() {
console.log('dv ready');
//step one is to request a file system
window.requestFileSystem(LocalFileSystem.TEMPORARY, 0,
function(fs) {
fileSystem = fs;
buttonDom = document.querySelector('#startDl');
buttonDom.addEventListener('touchend', startDl, false);
buttonDom.removeAttribute("disabled");
statusDom = document.querySelector('#status');
}, function(e) {
alert('failed to get fs');
alert(JSON.stringify(e));
});
}
function startDl() {
buttonDom.setAttribute("disabled","disabled");
var ft = new FileTransfer();
var uri = encodeURI("http://archive.org/download/Kansas_Joe_Memphis_Minnie-When_Levee_Breaks/Kansas_Joe_and_Memphis_Minnie-When_the_Levee_Breaks.mp3");
var downloadPath = fileSystem.root.fullPath + "/download.mp3";
ft.onprogress = function(progressEvent) {
if (progressEvent.lengthComputable) {
var perc = Math.floor(progressEvent.loaded / progressEvent.total * 100);
statusDom.innerHTML = perc + "% loaded...";
} else {
if(statusDom.innerHTML == "") {
statusDom.innerHTML = "Loading";
} else {
statusDom.innerHTML += ".";
}
}
};
ft.download(uri, downloadPath,
function(entry) {
statusDom.innerHTML = "";
var media = new Media(entry.fullPath, null, function(e) { alert(JSON.stringify(e));});
media.play();
},
function(error) {
alert('Crap something went wrong...');
});
}
下面是html檔的寫法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name = "format-detection" content = "telephone=no"/>
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>FileTransfer Test</title>
</head>
<body>
<div id="content">
<p>
Kansas Joe McCoy and Memphis Minnie – "When The Levee Breaks"
</p>
<img src="img/KansasJoeAndMemphisMinnie.jpg">
<p>
<button id="startDl" disabled>Click to Download and Play</button>
</p>
</div>
<div id="status"></div>
<script type="text/javascript" src="cordova-2.3.0.js"></script>
<script type="text/javascript" src="download_process.js"></script>
</body>
</html>
第二頁:解壓縮檔案功能
第三頁:檔案(目錄)刪除功能