在加菲貓漫畫閱讀程式的APP裡,需要一個書籤的功能,可以記錄讀者看到哪裡,下次繼續從這裡看起。建立這個功能的觀念是:當使用者按下書籤的功能時,網頁會把目前的網址寫進書籤記錄檔。然後索引頁的畫面會檢查這個書籤記錄檔,如果檔案裡面有記錄下網址,就在索引頁出現「上次看到的地方」的連結。
標籤彙整: java scripts
Android APP 在第一次啟用程式時跳出說明
程式改版之後,可能會有一些新訊息需要傳達給使用者,可以用以下的語法:
var firstrun = window.localStorage.getItem("runned");
if ( firstrun == null ) {
window.localStorage.setItem("runned", "1");
alert("first run","", "Updater", "Done");
}
else {
alert("already launched","", "Updater", "Done");
}
上述語法會在第一次執行程式的時候跳出「first run」的訊息,第二次以後跳出「already run」的訊息。第二次以後執行程式如果不需要有動作,可以把最後三行刪除。
但是程式改版更新後,系統無法辨識這是新版本的第一次執行,所以我會在每次改版的時候,在runned前面加上版本數字,以判斷這個版本是否為第一次執行。
訊息中可以加\n換行。
經過測試之後發現,跳出的Alert視窗如果沒有按掉,系統會出現time out的錯誤,所以我改用把訊息塞入網頁的作法(詳情請參閱「innerHTML搭配jquery mobile的list view」一文)。
參考資訊來源:https://groups.google.com/forum/#!topic/phonegap/J-y6zX_q5v8
Android APP 推播訊息的應用
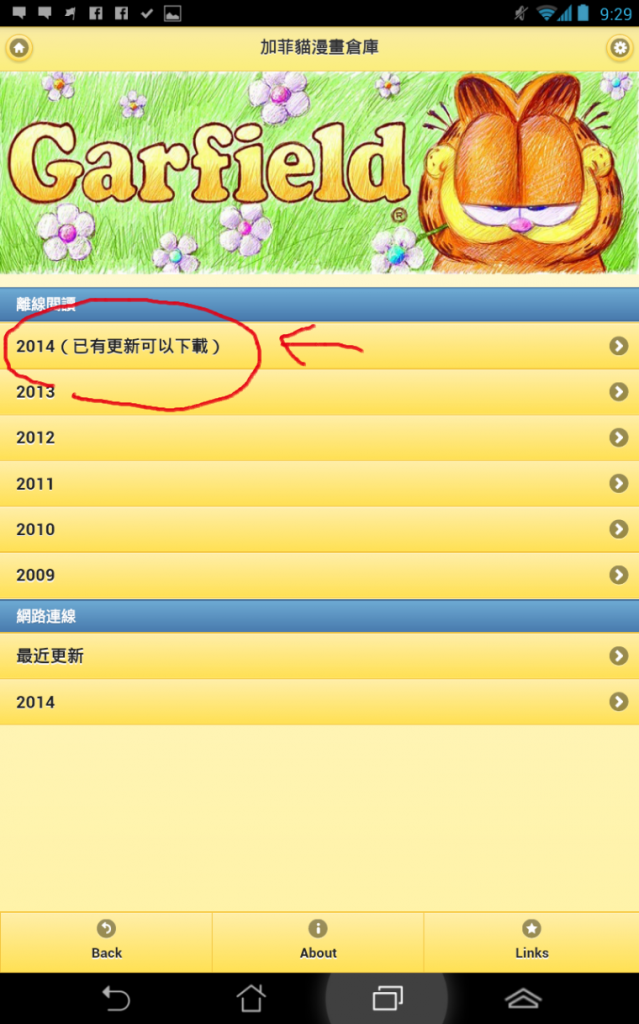
在加菲貓漫畫應用程式APP裡,推播訊息常被用作新漫畫更新通知之用,所以我打算在推播訊息裡附加一則額外的訊息,讓應用程式擷取這個額外的訊息之後,可以反應在主畫面上,讓讀者獲得「可以去下載更新檔案」的通知。
innerHTML搭配jquery mobile的list view
用innerHTML把文字插入網頁中的功能很好用,但是如果是插在jquery mobile的list view裡面,因為多了一個div的標籤,list view就會不見,所以應該把id寫在ul的標籤裡,用+=的方式插入內容。
在phonegap環境下,檢查檔案是否已經存在
加菲貓應用程式APP的功能之一,是可以下載離線檔案。但是在下載之前,希望能檢查行動裝置裡面是否已經有下載過同樣檔案,並做出不同的顯示。
讓首頁背景圖片符合視窗大小
每個訪客的畫面都不一樣大,為了讓背景圖片可以跟著縮放,可以在網頁裡加上這樣的語法。其中第一段是利用java script判斷訪客的畫面大小,第二段是用css調整背景圖片尺寸。
第一段,請加在script的標籤之間:
for (var i = 0; i < images.length; i++) {
var image = images[i],
width = String(image.currentStyle.width);
if (width.indexOf('%') == -1) {
continue;
}
image.origWidth = image.offsetWidth;
image.origHeight = image.offsetHeight;
imgCache.push(image);
c.ieAlpha(image);
image.style.width = width;
}
第二段,請加在style的標籤之間:
body {
background-image: url(welcome.jpg);
background-size: 100%;
}
資訊來源:http://stackoverflow.com/questions/376253/stretch-and-scale-css-background
藝術街網頁上的影像地圖
在台中東海藝術街的網站首頁加了影像地圖,一種是單純的影像地圖,另一種是可以移動放大縮小的影像地圖,附加自動判斷手持裝置和桌上型電腦的網頁程式語法。
東海藝術街網站首頁:首頁會自動判斷瀏覽設備的種類,進入下面網頁。
東海藝術街影像地圖手機板:用手指放大縮小地圖,圖中有編號的十個文創據點是可以點選的。
東海藝術街影像地圖桌機板:地圖可以用滑鼠滾輪放大縮小,有紅色指標的符號可以點選連結。
加菲貓漫畫網站手機、平板閱讀適用頁面製作 RSS與XML
前面(加菲貓漫畫 APP 程式製作與上架)提到,為了製作一個手機用的應用程式,引發了我認真寫一個手機和平板適用的網頁。這個網頁主要是以RSS*閱讀器為基礎,希望畫面能夠簡潔好用,然後讓手機應用程式來讀取。關鍵功能是由jquery mobile所提供。
2013.12.14更新:
上面兩個網址已經停止維護,新的加菲貓漫畫手機版瀏覽網頁
覆蓋頁面的對話框 – 利用 jquery, java scripts
想要在舊的部落格頁面上覆蓋一個半透明底的對話框,找到一個利用jquery和java scripts寫成的例子很簡單又好用。
原始來源:http://www.dynamicdrive.com/forums/showthread.php?t=56899
範例頁面:demo