在加菲貓漫畫閱讀程式的APP裡,需要一個書籤的功能,可以記錄讀者看到哪裡,下次繼續從這裡看起。建立這個功能的觀念是:當使用者按下書籤的功能時,網頁會把目前的網址寫進書籤記錄檔。然後索引頁的畫面會檢查這個書籤記錄檔,如果檔案裡面有記錄下網址,就在索引頁出現「上次看到的地方」的連結。
基本的檔案建立與輸出、讀取功能,是採用Phonegap (2.3)的基本功能,語法說明可以參考官方網站。
1.先在閱讀每週漫畫的網頁,加入一個「建立書籤」的功能
function keepBookmark() {
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, gotFS, fail);
function gotFS(fileSystem) {
fileSystem.root.getFile("/your/dir/yourfile.txt", {create: true, exclusive: false}, gotFileEntry, fail);
}
function gotFileEntry(fileEntry) {
fileEntry.createWriter(gotFileWriter, fail);
}
function gotFileWriter(writer) {
writer.write(window.location.href);
alert('成功加入書籤');
}
function fail(error) {
console.log(error.code);
}
}
上面的程式碼會在按下「加入書籤」的按鈕後開始運作,第4行請輸入你要存檔的位置和檔名,第10行會將目前的網址寫入檔案中。
「加入書籤」按鈕的HTML如下:
<div data-role="footer" data-position="fixed" data-theme="e" > <div data-role="navbar"> <ul data-inset="true"> <li><a href="#" data-icon="star" onClick="keepBookmark();"/>Bookmark</a></li> </ul> </div><!-- /navbar --> </div><!-- /footer -->
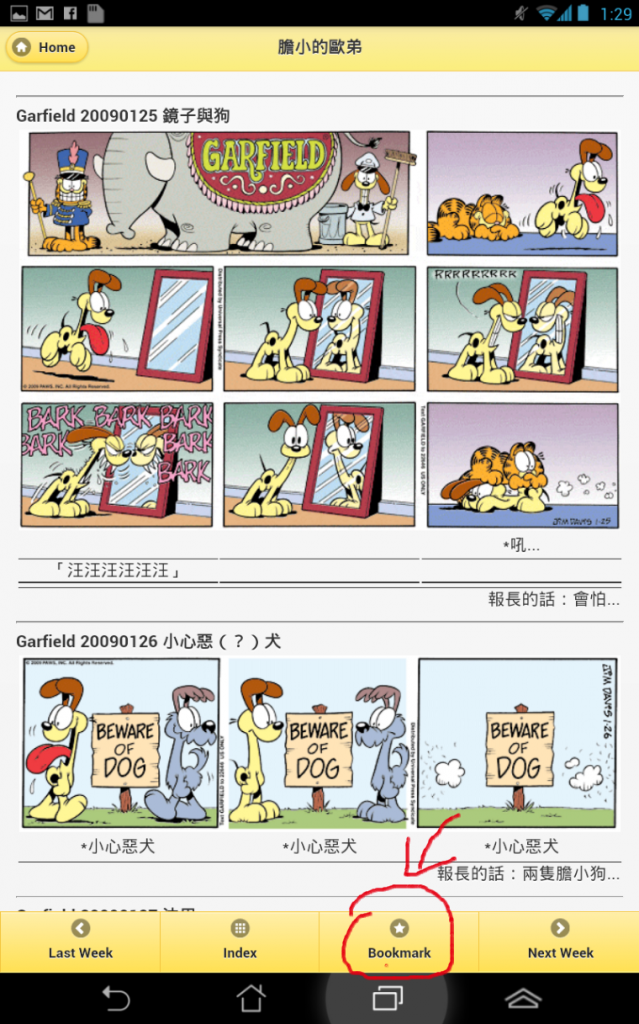
這是我搭配Jquery mobile要把加入書籤功能放在底部按鈕的寫法(如下圖),

如果只是簡單加個按鈕可以這樣寫:
<input type="button" value="加入書籤" onClick="keepBookmark();"/>
2.在想要顯示書籤連結的頁面(我是放在漫畫索引的頁面),插入讀取檔案的語法
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, gotFS, fail);
}
function gotFS(fileSystem) {
fileSystem.root.getFile("/your/dir/yourfile.txt", null, gotFileEntry, fail);
}
function gotFileEntry(fileEntry) {
fileEntry.file(gotFile, fail);
}
function gotFile(file){
readAsText(file);
}
function readAsText(file) {
var reader = new FileReader();
reader.onloadend = function(evt) {
console.log("Read as text");
console.log(evt.target.result);
var linkURL = '<li><a href="'+evt.target.result+'" rel="external">上次看到的地方</a></li>';
document.getElementById('linklist').innerHTML += linkURL;
$('#linklist').listview('refresh');
};
reader.readAsText(file);
}
function fail(evt) {
console.log(evt.target.error.code);
}
讀取檔案內容的檔名在第6行,第19行是要塞入網頁的文字,設定是塞到id為linklist的地方。
HTML只要搭配寫個div就可以。
如果是和我一樣要塞在jquery mobile的listview裡面的話,請不要忘記第21行把listview更新。
這樣就可以了。
