在加菲貓漫畫閱讀程式的APP裡,需要一個書籤的功能,可以記錄讀者看到哪裡,下次繼續從這裡看起。建立這個功能的觀念是:當使用者按下書籤的功能時,網頁會把目前的網址寫進書籤記錄檔。然後索引頁的畫面會檢查這個書籤記錄檔,如果檔案裡面有記錄下網址,就在索引頁出現「上次看到的地方」的連結。
作者彙整: Han-Chiang Chou
Android APP 在第一次啟用程式時跳出說明
程式改版之後,可能會有一些新訊息需要傳達給使用者,可以用以下的語法:
var firstrun = window.localStorage.getItem("runned");
if ( firstrun == null ) {
window.localStorage.setItem("runned", "1");
alert("first run","", "Updater", "Done");
}
else {
alert("already launched","", "Updater", "Done");
}
上述語法會在第一次執行程式的時候跳出「first run」的訊息,第二次以後跳出「already run」的訊息。第二次以後執行程式如果不需要有動作,可以把最後三行刪除。
但是程式改版更新後,系統無法辨識這是新版本的第一次執行,所以我會在每次改版的時候,在runned前面加上版本數字,以判斷這個版本是否為第一次執行。
訊息中可以加\n換行。
經過測試之後發現,跳出的Alert視窗如果沒有按掉,系統會出現time out的錯誤,所以我改用把訊息塞入網頁的作法(詳情請參閱「innerHTML搭配jquery mobile的list view」一文)。
參考資訊來源:https://groups.google.com/forum/#!topic/phonegap/J-y6zX_q5v8
Android APP 推播訊息的應用
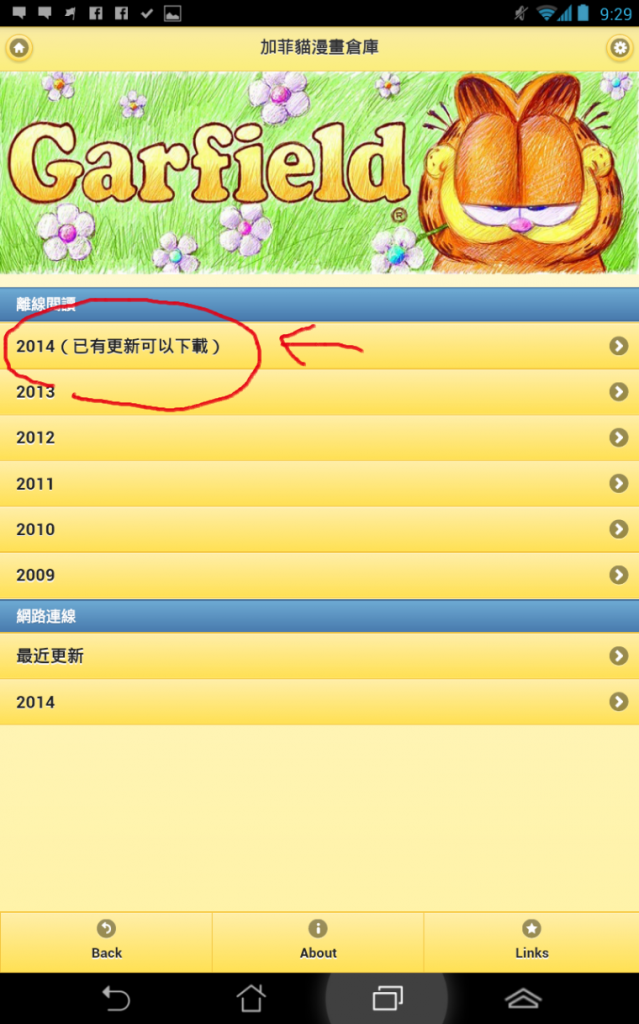
在加菲貓漫畫應用程式APP裡,推播訊息常被用作新漫畫更新通知之用,所以我打算在推播訊息裡附加一則額外的訊息,讓應用程式擷取這個額外的訊息之後,可以反應在主畫面上,讓讀者獲得「可以去下載更新檔案」的通知。
innerHTML搭配jquery mobile的list view
用innerHTML把文字插入網頁中的功能很好用,但是如果是插在jquery mobile的list view裡面,因為多了一個div的標籤,list view就會不見,所以應該把id寫在ul的標籤裡,用+=的方式插入內容。
臉書的粉絲專頁無法打卡
最近朋友臉書的粉絲專頁突然沒辦法打卡了(以前可以)?!上網搜尋的結果是,有很多人問卻沒人回答。我試過之後發現可能有兩個地方的設定要注意:一是「專頁資訊」裡面的類別必須是「本地企業」,另外一個則是要有地址資訊。
Android APP的推播訊息Push Notification – Parse.com
在phonegap環境下,檢查檔案是否已經存在
加菲貓應用程式APP的功能之一,是可以下載離線檔案。但是在下載之前,希望能檢查行動裝置裡面是否已經有下載過同樣檔案,並做出不同的顯示。
使用Android Virtual Devices的SD卡
在eclipse進行手機應用程式編寫的時候,使用虛擬裝置(AVD)是個很方便的工具。但是,他的記憶卡讀寫功能需要手動開啟一下才能使用。
利用phonegap及外掛程式,在加菲貓漫畫的android app加入檔案管理功能
在wordpress中顯示程式碼的外掛SyntaxHighlighter Evolved
最近在做android app製作的筆記,會用到很多程式碼,就去找了wordpress裡面的程式碼顯示外掛,這個SyntaxHighlighter Evolved很好用,除了可以顯示程式碼,以不同顏色顯示標籤,還可以加行號並針對特定行數高亮度顯示,很好用。
示範說明網頁:http://en.support.wordpress.com/code/posting-source-code/
Wordpress 外掛網頁:http://wordpress.org/plugins/syntaxhighlighter/