下拉式選單,用標題來選擇前往的頁面。
分類彙整: Wordpress部落格
大量新增wordpress部落格文章的外掛 – WP Ultimate CSV Importer
大概很少人需要用到這種「一次在wordpress部落格新增很多文章」的工具,卻是我非常重要的工具!
因為我的加菲貓漫畫部落格(http://mygarfield.org/),常常一次張貼幾十篇甚至上百篇翻譯,其中最辛苦的步驟是建立「張貼日期」。因為每一篇漫畫都有原始的張貼日期,但是我都累積很多篇才一起張貼,所以要設定每一篇的張貼日期就會非常痛苦。
過去我是用mass-page-maker這個外掛,它可以設定每一篇文章的張貼時間間隔,例如設定24小時,那他大量產生的新文章就會是每天一則,然後我再編寫內容就可以。不過這個外掛9年前就停止更新,而且最近終於無法正常使用了。
網路上大量新增文章的外掛其實不少,但很少有可以設定張貼日期的功能。後來找到以CSV匯入文章的方式似乎可行,只要在EXCEL檔裡面把每篇文章的張貼日期先設好,匯出成CSV檔再上傳wordpress就好。
目前我找到最好用的是WP Ultimate CSV Importer這個外掛,他可以在CSV檔上傳之後,讓使用者選擇CSV檔案內的每個欄位,要對應到wordpress文章的哪些欄位,非常好用。
總而言之,加菲貓漫畫的翻譯工作又可以繼續更新了!
Linux系統中有特殊符號的檔案刪除或更名
用ls -i找到檔案的inode number,然後用以下語法刪除或更名
find -inum 000000000 -exec rm {} \;
find -inum 000000000 -exec mv {} newname \;
0000000000就是剛剛ls -i找到的inode number
newname是想要更名的新檔案名稱
資料來源:My Linux Note
在wordpress的彙整頁面自訂文章的排列順序
wordpress的彙整頁面(archive.php)預設是以文章發佈的先後順序排列,如果要改變排序的方式,可以在functions.php裡面新增以下敘述:
1 2 3 4 5 6 7 8 9 10 | add_action( 'pre_get_posts', 'my_change_sort_order'); function my_change_sort_order($query){ if(is_archive()): //If you wanted it for the archive of a custom post type use: is_post_type_archive( $post_type ) //Set the order ASC or DESC $query->set( 'order', 'ASC' ); //Set the orderby $query->set( 'orderby', 'title' ); endif; }; |
這是因為我想要在部落格寫個系列文章,但是我又沒有按照順序先後寫,所以分類彙整的文章頁面就會亂跳文章的順序。
部落格顯示奇怪的頁面?可能是電信業者或瀏覽器搞的鬼!
最近我的部落格有篇文章點閱率很高,但緊接而來的是這篇文章開始顯示奇怪的頁面。例如我明明用桌上電腦瀏覽,卻出現手機頁面,而且切不回來。還有我更新文章內容,網頁卻沒有更新。由於這樣的症狀和快取(cache)應該很有關係,但我卻找不到是誰「快取」了我的網頁。在網路上找了很久,發現最可能的「兇手」就是電信業者,以及我的Chrome瀏覽器。
根據網路情報顯示,部分電信業者會主動快取部分熱門內容,甚至會主動「最佳化」網頁內容,導致使用者看到奇怪的頁面。另外,Chrome瀏覽器有個Google Web Light的功能,可以降低資料傳輸量,但是當然也會對網頁內容作手腳。身為網路內容的提供者,我當然不希望使用者看到不合適的頁面排版。
解決方法如下(參考網頁):
1.在網頁的header區域(或是wordpress的header.php)加入
1 2 3 | <?php header("Cache-Control: no-transform"); ?> |
或是
2.在主機資料夾的 .htaccess檔案內加入
1 2 3 | <IfModule mod_headers.c> Header set Cache-Control "no-transform" </IfModule> |
可以避免網頁被快取或是動手腳。
2016.06.18更新
測試過之後,還是有點狀況,我又做了以下的處置:
1.清除瀏覽器本身的快取
2.把Jetpack的功能都關閉(如果有安裝Jetpack的話)
Jsearch 2 – WordPress 外掛 多重標籤搜尋、多重目錄搜尋、多重關鍵字搜尋
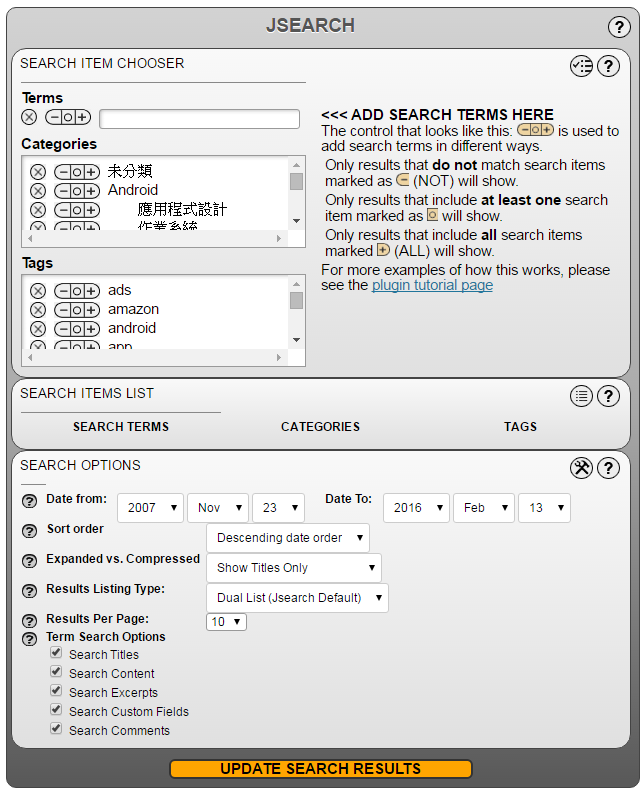
自從「標籤」這個功能出現之後,我覺得「多重標籤搜尋」就應該是必備的功能。例如部落格的每一篇文章會有很多標籤,我想要找到符合某幾個標籤,而且不要有某幾個標籤的文章,這樣的搜尋必然比關鍵字搜尋有效率得多,並能夠真正發揮標籤的功能。在Wordpress的系統中,Jsearch這個外掛插件就是提供這樣的功能,同時還提供多重目錄及多重關鍵字(這個比較一般)的功能,以及完全符合(AND)、部分符合(OR)及不符合(NOT)的邏輯搜尋結果,是功能相當完整的一個搜尋工具。

官方網站:The Geek Professor
閱讀全文
修改WordPress新增媒體檔案大小2MB的限制(hostmonster)
在Wordpress新增媒體檔案時,有個上傳檔案大小2MB的限制,一般來說是把php.ini裡面的upload_max_filesize加大就可以,然後在http://你的網址/info.php可以檢查。可是我的部落格前面的步驟都正確,卻還是有2MB的限制。經過hostmonster的客服人員一一檢查之後,告訴我要把部落格目錄下的 .htaccess 檔加入以下兩行:
1 2 | # Use PHP5.4 as default AddHandler application/x-httpd-php54 .php |
看來是wordpress預設去執行php4,所以沒抓到php.ini設定的緣故?總之問題因此解決了,提供給可能有同樣問題的使用者。
隱藏php的警告訊息
今天在加菲貓漫畫的網站打分數時,出現「warning: Creating default object from empty value…」的訊息,應該不是什麼大麻煩事,程式運作好像也沒問題,但是很討厭,所以先找了個治標的方法暫時隱藏。
在wp-config.php檔案裡面,加一行
1 | ini_set( 'display_errors', 0 ); |
就可以解決。
(聽說要加在前面一點,所以我加在第二行)
Jquery Mobile 網頁的選單(menu)功能外掛 – mmenu
行動裝置版本的網頁,常常可以有個「選單」的按鈕在頁面左上角(或是右上角),非常方便好用。所以我上網找了個現成的來用,mmenu!這個外掛除了使用簡單之外,還有階層式的選單,相當好用。
